実は超低予算セルフ受肉(バ美肉)を遂げて配信活動を行っております。
「チャンネル登録と高評価、よろしくお願いします!」
やったこと&現在の配信環境について紹介
VTuberイラスト(立ち絵、ガワ)
まず、どうやって用意した?
AIイラスト生成
はい、これはもちろんAIイラストですね。
これまで培ってきた技術でStableDiffusionで作成。
アクセとか小物はDALLE3にやらせます。
これらの使い方についてはこの記事には特に書きません。
ControlNetとか駆使して上手いことやりましょう。
【StableDiffusion】オススメ拡張機能や便利ツール - 水を得たさかな
【StableDiffusion】WebUI1.6にして拡張機能とか整理 - 水を得たさかな
【StableDiffusion】雑な指示絵からイラストを生成 - 水を得たさかな
#さかなかおるART pic.twitter.com/8iNd7ZrlG2
— 🐟✏️ (@Sakana3ai) 2023年11月22日
ちなみにこのキャラ(ガワ1号機)は、私の幻塔のキャラを元にLoRAを作成をしたので、ファンアートなんかも自分で好きに生成でき、これって結構な強みだよなと思いました。
【StableDiffusion】ゲームのスクショからLoRA作成 - 水を得たさかな
#さかなかおるART pic.twitter.com/Yl2GgVS5wh
— 🐟✏️ (@Sakana3ai) 2023年11月24日
シンプルイズべすと#さかなかおるART pic.twitter.com/kVl5OjwPc1
— 🐟✏️ (@Sakana3ai) 2023年11月26日
イラストに動きをつける
金も技術もない人間が、一瞬で簡単な動きをつける方法。
だれでもVTuber
まず最初に使用していたのが、この「だれでもVtuber」というツールです。
画像を4枚用意するだけで、以下のような、まばたきや音声認識による口の開閉ができる簡易的なVtuberツール。
表情差分の作成はAIイラスト生成者の皆なら朝飯前だよね。
てst pic.twitter.com/lAxEFkQnbO
— 🐟✏️ (@Sakana3ai) 2023年11月19日
特に難しいことはなく、ヘルプのとおり画像を4枚ほおりこんで開始ボタンを押すだけです。
Talking Head Anime
1枚のイラストを一瞬でLive2Dのように動かすことができる「Talking Head Anime」という技術があります。
現在、これを用いてガワ2号機を動かしています。
配信用初号機もう捨てたらしい#さかなかおるART pic.twitter.com/TNew75IQI3
— 🐟✏️ (@Sakana3ai) 2023年12月17日
環境構築がやや面倒です。以下の動画を参考にしてください。
こういった面倒な手順を省いて利用できる、あわいろさんが作成された「Talking Head Anime 3 SW」というものがあります。
・モーションキャプチャの対応アプリ増
— あわいろ (@pale_color) 2023年12月5日
・VMC Protocol受信に対応
・複数のイラストを簡単に切り替え
・カメラが正面になくても補正可
・高解像度(1024px)対応
・NvidiaのGPUない環境でも動くの追加
・ポート番号変更で複数同時起動可
ダウンロードはこちらから 無料です!https://t.co/MKYDifIRLL
ポストにも書いてあるとおり、元から改良され、さらに「複数のイラストを簡単に切り替え」「カメラが正面になくても補正可」「高解像度(1024px)対応」などに対応。
また、事前に画像をレンダリングしておき、GPU負荷を下げることができる機能が魅力的ですね。
Talking Head Anime のコツ
Talking Head Animeですが、上手く動かすには設定に多少コツが要ります。
いやコツというか、正確にはREADMEに書いてあることをきちんと読みましょう。
https://github.com/pkhungurn/talking-head-anime-3-demo

自分も最初にこれを確認せずにやっていたので上手く動きませんでした。試しに使ってみたという人の動画を観ても、これを守っていないことが多いです。
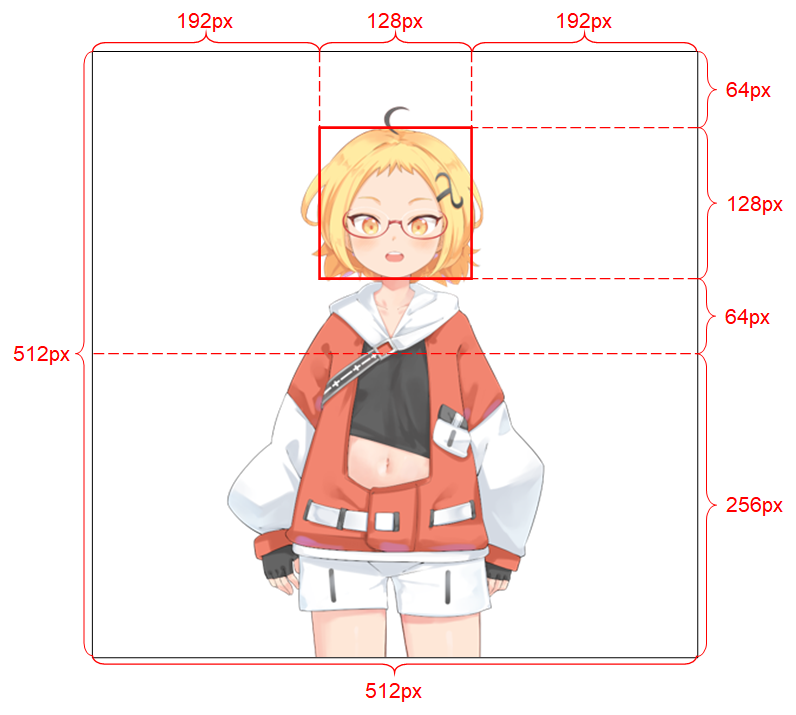
画像の大きさ、そして、デフォルトの口の形は「あ」です。
これを守りましょう。
iFacialMocap
顔の動きのキャプチャには、iPhoneで利用できる「iFacialMocap」を使用しているのですが、デフォルトの状態では口の開閉がしづらいという感じでした。
軽い口の動きでもイラストの口の開閉が上手くいくように、iFacialMocap側のモーションウェイトを調整しましょう。
以下のサイトが参考になります。
特に口の開閉に関わってくる部分は、jawOpen、mouthSmile、mouthDimpleなどですね。
さらに手っ取り早い無料のガワ
そんな準備すらも必要なくVTuber配信する方法。
世の中には無料で使用できるガワが存在しています。
例えば、BOOTHでフリーのLive2Dのモデルを検索して、評価が高いものを見てみましょう。
このあたりをVTube Studioで動かしたら形だけはすぐに用意できますね。
そうは言ってもフリーのガワってどうなの?って?
先ほど並べたフリーのガワ、興味のない人は無料かどうかなんてわからないと思いませんか?私に紹介されて初めて見たものもあったのではないですか?
おそらく視聴者なんてそんなものなので、配信活動をしたいなら無料のガワでもなんでもよいので形だけ整えてさっさと配信したらいいと思いますね。
そもそも、結局は中身が勝負になってくるので、配信してなんぼである程度勝負できるようになってからしっかりすればよいのではないかと私は思います。
VC Clientの設定
バ美肉要素ですね。RVCを用いたボイチェンです。
これは以前に別の記事で紹介しています。
配信するための設定(変換遅延をごまかす)
今回はこれに加えて、VC Clientを使いつつ配信をするための設定を紹介します。
RVCの音声変換の質を高めるためにはCHUNK数を非常に高くする必要がありますね。

しかしながら、質を高くするほど処理に時間がかかり、変換された音声が出力されるまでに時間が掛かってしまいます。
動画コンテンツの場合は、動画と音声を別で撮っておき、後で編集でタイミングを合わせればよいですが、配信は遅延がありすぎて出来るわけがありません。
そこで私は普段、もものせさんの以下の動画を参考に、OBSを2つ立ち上げる方法でこの変換にかかる遅延をごまかしています。
ひとつのOBSから仮想カメラでもうひとつのOBSに映像を送って、その間にVCclientの変換にかかる時間分の遅延を設定して、映像と音声を合わせているわけですね。
ただこの方法、軽いゲームだったら良いと思うのですが、私が普段プレイしている愛すべきクソゲー幻塔とかだと、PCに非常に負荷かかかるうえに、MAPとかUIを開くとかでGPU負荷が大幅に変わってくるんですねこのポンコツゲームは。
そうすると、遅延を固定値で吸収することが難しくて音声と映像がずれまくってしまうことがあり、これが配信の質を下げる要因で困っています。
だって、驚くべきことが起こったときに、リアクションが遅れたりしまっているとか。これは配信としておもんないですよね。
1か月ほど配信してみて、やっと私の環境でリアクションがずれたりせず、配信の質と音声変換の質の両方が保てる設定が見えてきたところです。
RVC メリット・デメリット
メリットについては、
- 女の子の声で視聴者が嬉しい。
- コンプレックスがある地声をごまかすことができる。
とかですよね。まぁ自分の場合は地声を出すことに全く抵抗はないのですが、コンテンツとして今更出すことができなくなってしまいました。
抑えておきたいのは主にデメリットの方で、実際に配信してみてウザいと感じるのは、
- 歌えない。
これは配信で突発的にメロディーを口ずさめないということですね。
これは暇なときに歌っていたい私にとっては大問題です。
そもそもRVCのモデルが歌唱に対応していないのは論外として、今のモデル*私だとTUNE10くらいが普通の会話をするのに丁度よいのですが、歌う場合は、オク下で歌ってTUNEを12にする。または、原キーで歌ってTUNEを0にするなどしないと、キーがずれてしまうんですね。

配信中にTUNEの数値をいじれば歌えるのですが、これが面倒です。
- コラボができない(かも)
視聴者とのリアルタイムなコミュニケーションはもちろん、他者とのコラボレーション配信ができませんね。これは上を目指そうという方には大問題だと思います。
特にDiscordの通話とか、音声の変換に何秒もかかってたらできるわけないですよね。
という問題がありますが、先日「Parakeet.VC」という、わずか0.1秒で音声変換ができるボイスチェンジャーが発表されました。
実際に試したところ、音声の変換は確かに爆速なものの音質の方がまだちょっとという感じなのですが、AI技術の進化は速いので、音声変換に時間が掛かってしまうという課題は、待っていれば解消されるかもしれませんね。
今後の課題
このへんなんとかしたいところ。
圧倒的スペック不足
マジで困っているんだが、どうしようもない。
RTX3060ではもうどうにもならない感じ。
私の環境で、「OBS1 + OBS2 + VC Client + Talking Head Anime + CastCraft(コメント読み込んだりするやつ)+ 幻塔みたいな高負荷のGame」
これらを同時に起動してまともに動くわけないんすよね。限界です。
とにかくいろんな負荷を極限まで下げているのですが、Talking Head Animeは512*512pxで10FPSでしか動きません。
RTX4000番台とそれを動かせるPCがほちい。
ガワのアップデート
これも待っていればTalking Head Animeみたいな技術が進化して、Live2D不要になるのかもしれませんが、現状はとっととLive2Dに移行してくださいといった感じです。
Live2Dをお勉強するか、VRoidをお勉強して3Dに移行するかしたいところです。
他人に金を払って依頼するほどのことはしたくない。そもそもコミュ障だから依頼とかできません。
幻塔以外の配信コンテンツくれ
幻塔以外の配信コンテンツをくれ!!!